
Is your SEO agency taking web page load time seriously?
Website Page speed is a big ranking factor and we all know that. Google has already announced that they will give less priority to slow sites and even mark site with SLOW tag in SERPs.

Lets understand what makes your site slow and how can you make your site lightening fast.
1. Understand the Problem
- Here are few websites which can analyze your system in a jiffy and tell you that where your site need improvement – GTMetrix, Google speed test, Pingdom tools
2. Image Optimization
- Try not to overcrowd your page with images. Use vector images if possible.
- Optimize your images
- Define image dimension in <img> tag, or in CSS
- <img src=””> no source in the quotation marks is a bad idea and it can increase page load time.
- Use base64 image encode for logo image and first image Tool – Base64 Tool
- Use only JPG, PNG and GIF file formats
3. Optimize CSS File
- Fix CSS files on the top
- Avoid creating multiple CSS files, combine them
- Make sure your CSS files aren’t being blocked in robots.txt
- Use CSS images especially decorative images
- Sprite CSS: It’s a collection of images and always loaded together. Use GIF and PNG format because they reduce losses of image quality. Sprit small icons or images first like social media icons. You can reduce http requests by using this technique.
4. Optimize JS File
- Fix all JS files in the bottom
- Use less JS files as possible
- Combine all your JS files to one file
- Don’t block your JS files in robots.txt
- Use Asynchronous Scripts
5. Optimize Parallax Design
- Parallax design is a new generation 3d design. Mostly they are not responsive and it is very difficult to make them seo friendly. They have a lot JS, images and CSS files and highly responsible for low page loading time. Relevant Link – Parallax Scrolling & SEO
6. Reduce DNS lookups
- Use less DNS lookups. You may be wondering that what is DNS lookup, please read about DNS lookup here, DNS lookups .
7. GZip Compression
- Fix following code in your .Htaccess file
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule>
- You can use WordPress plugin to GZip
- Check GZip compression is working or not – GZip Test Tool
8. Character set
- Use character set to reduce page loading time <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
9. Broken Links
- Check your broken links and fix them asap otherwise they can increase your page loading time.
10. Reduce Plugins & Delete unused Plugins
- Deactivated plugins are also responsible for low website speed. Whenever you deactivated plugins then they stop working but files still reside in your server which increases the site load time, so its better to remove them.
- Do not clutter your website with so many plugins or extensions. Use plugin or extensions from reputed developers as they ensure high quality code.
11. Reduce WordPress Database Size
- Permanent delete your spam and trash comments
- Turn Off Auto save
12. Reduce 301 Redirect
- Avoid redirection as possible because each redirection send http request to server and take time.
- You can check your redirects by using this tool – Show Redirect
13. Remove query strings
- Query string has “?” in his link which is responsible for low page load time so make it static.
- You can use W3 Total Cache Plugin to solve this issue in WordPress website
14. CDN (Content delivery network)
- Content delivery network is famous for its performance, you can use CDN hosting to get fast website speed. CDN stores files worldwide so they provide closer physical location to your site to load. It is best for those sites which have global visitors.
15. Minify JS, CSS and HTML files
- Minify your JS, HTML and CSS files to improve website speed.
- You can use this tool to minify your CSS, Java Script and HTML – Minify Tool
- Check here JS and CSS file detail by using this tool – JS, CSS optimization
16. Loading Path
- Browser calls html first than starts to load other files such as css, js, images etc.
- Put your HTML first than CSS Files and then JS files and then images, videos and audios and then Google Plus badge and then Google Analytics code
- If your images are calling before CSS and JS file than use base64 image encode which is a binary data in an ASCII format.
- Place your content above the fold (page content without scrolling)
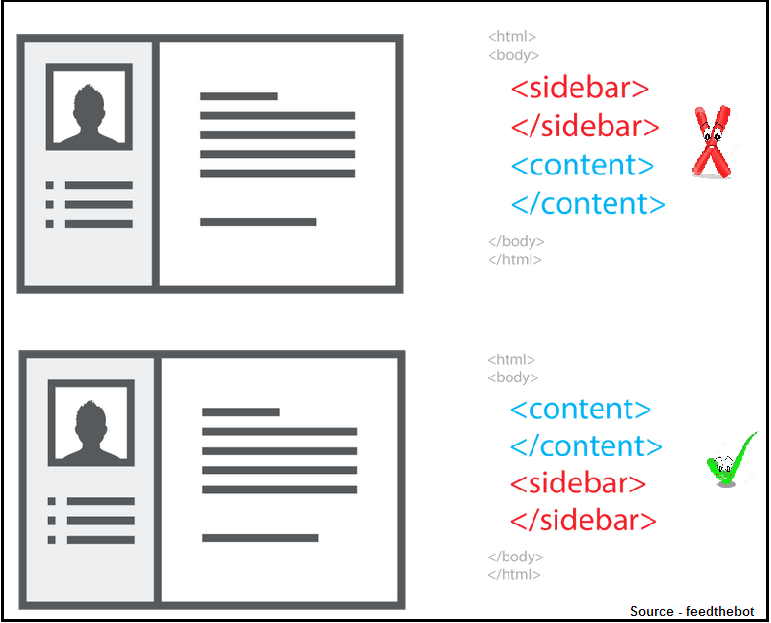
- Fix your content before sidebar (check image)

17. Hosting Server
- Use best hosting server with high bandwidth to reduce server response time
- Use WordPress hosting for WordPress site, PHP hosting for PHP sites, Joomla hosting for Joomla sites etc.
- Use Location based Server Hosting like you are targeting New York guys than use New York based hosting or if you are targeting USA then use USA based Hosting.
18. SASS & Bootstrap Framework
- Use SASS & Bootstrap based design instead of CSS because SASS based design has less codes as compared to CSS.
19. Browser Cache
- When you open a website first time, browser loads images, CSS, JS and all resources to your local device but when you go to next page than browser has to need reload all resources again so we can use cache to avoid again and again loading same resources by browser. You can fix time in your cache. Suppose you are opening same website after 2 months than it will be open instantly if cache is available in the browser.
- You can use WordPress Plugins to fix cache setting in your wordpress website W3 Total Cache or WP Super Cache
- Put this code in your .htaccess file if you are not using wordpress cache plugins…
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg “access 1 year” ExpiresByType image/jpeg “access 1 year” ExpiresByType image/gif “access 1 year” ExpiresByType image/png “access 1 year” ExpiresByType text/css “access 1 month” ExpiresByType text/html “access 1 month” ExpiresByType application/pdf “access 1 month” ExpiresByType text/x-javascript “access 1 month” ExpiresByType application/x-shockwave-flash “access 1 month” ExpiresByType image/x-icon “access 1 year” ExpiresDefault “access 1 month” </IfModule> ## EXPIRES CACHING ##
20. Web Font Optimization
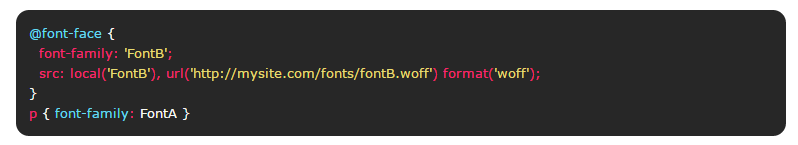
- Fonts are called from other resources that’s why they take time to load (Check example in image)
- Remove unnecessary fonts
- You can use font code directly, avoid web fonts as possible

21. Social Media Scripts
- Social media Scripts are responsible for page loading time
- Use Fat Free Social Buttons
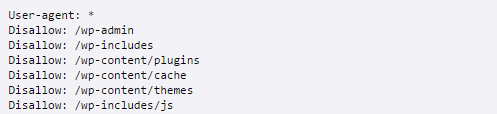
22. Optimize WordPress Robots.txt File
- Generally WordPress sites has “by default” functionality in robots.txt file, where you can see that wp-content and wp-include etc. folders may be disallowed. So don’t Block WordPress include and Content files because it is bad for SEO and web browsing speed